Les wireframes: la première étape du UX Design
Par Hela Abidi – 16 décembre 2021
Créer un wireframe: une étape essentielle dans la phase de conception
Le wireframe, que l’on appelle aussi maquette filaire, maquette fil de fer ou maquette fonctionnelle, est un élément essentiel du processus de conception d’un site vitrine, d’une boutique en ligne ou d’une application mobile. C’est le schéma sur lequel s’appuie le UX Designer pour déterminer la disposition du contenu, l’architecture de l’information, le parcours utilisateur et l’interaction entre les différentes pages. Nous vous expliquons ici pourquoi il est si important de créer un wireframe et en quoi consiste exactement cette étape qui précède le design graphique.

Qu’est-ce qu’un wireframe?
Le wireframe est au UX Designer ce que le plan est à l’architecte, c’est-à-dire un outil fondamental de conception. Comme l’esquisse servant à la construction d’un bâtiment, la maquette filaire permet de visualiser l’ensemble du squelette du site web ou de l’application mobile et de s’assurer que tous les éléments essentiels y sont rassemblés. C’est une étape qui survient en amont ou au tout début du processus de création.
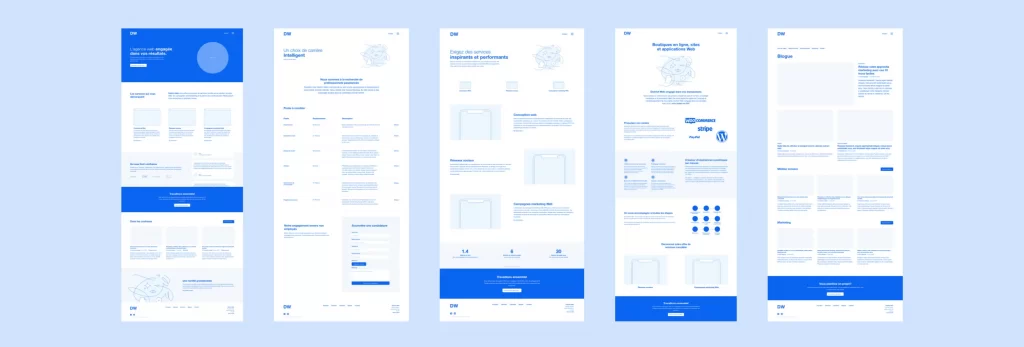
Le wireframe se présente sous la forme d’un schéma monochrome au graphisme simplifié. L’esthétique est accessoire. Le but du UX Designer, à cette étape, est d’attirer l’attention sur la structure, les éléments de contenu, l’aspect fonctionnel, le parcours utilisateur, les interactions et la convivialité du site web.
La création du wireframe n’est pas une finalité en soi. Au contraire, la maquette filaire s’inscrit dans une démarche agile qui favorise la rétroaction et qui permet d’apporter rapidement les correctifs souhaités avant d’entreprendre les autres étapes de design graphique et de production.
Pourquoi créer un wireframe?
Le wireframe permet de valider le contenu, la représentation visuelle et les fonctionnalités relatives à l’expérience utilisateur. Élaboré dans la première phase de UX Design, c’est le fil conducteur qui oriente l’entièreté du projet web et/ou mobile.
En tant que client, la maquette filaire vous permet d’avoir une idée claire de ce à quoi ressemblera votre interface numérique et de confirmer que ce schéma correspond bien à ce que vous souhaitez pour votre utilisateur final.
Et pour nous, en tant qu’équipe web, le wireframe est un outil de travail précieux. Tous les experts impliqués dans la création de votre site internet – les designers graphiques, les rédacteurs, les développeurs, les gestionnaires de projet – le consulteront et s’y référeront à différents stades de la conception.

Avantages
Facilite l’analyse du contenu
Dépourvu de couleurs, de logos et autres éléments visuels, le wireframe permet de centrer la réflexion sur l’interface utilisateur ainsi que sur les spécifications fonctionnelles proposées par votre site afin d’en optimiser la conception.
Permet d’avancer dans la bonne direction
La maquette fournit une représentation visuelle qui facilite le repérage des points faibles et des changements à apporter. D’ailleurs, à ce stade, les modifications sont faciles à gérer puisque le projet n’a pas encore été pris en charge par l’équipe de développeurs.
Optimiser la productivité
Créer le wireframe permet des économies de temps et d’argent. Peu onéreuse en termes de ressources et rapide à réaliser, cette opération sert de cadre de référence pour la suite et permet de réduire les révisions en phase de conception.
Les types de wireframes
Les croquis peuvent être esquissés à la main, mais le plus souvent, le wireframe est créé à l’aide d’outils de conception numériques (nous y reviendrons). Dans le domaine, on distingue trois types de wireframes.
Les wireframes basse fidélité
Le wireframe basse fidélité est dessiné à la main, en noir et blanc, sur un support papier. Les différents éléments de la page web sont représentés par des carrés et des lignes, sans aucun détail. Il s’agit de maquettes conceptuelles qui permettent au développeur de saisir le fil conducteur du projet.
Les wireframes moyenne fidélité
La maquette filaire de fidélité moyenne est élaborée à l’aide d’outils spécialisés et se présente sous une palette monochrome ou dans des nuances de gris. On y retrouve davantage de détails que dans les croquis dessinés à la main et une représentation plus précise de la mise en page et des fonctionnalités principales.
Les wireframes haute fidélité
Le wireframe de haute fidélité est également réalisé à l’aide d’outils spécialisés. À la différence des autres types de schémas, il propose une conception visuelle élaborée au pixel près, incluant des images réelles, des couleurs et différents styles de typographie. Cela donne un aperçu très réaliste du résultat final. La réalisation de ce type de maquette demande davantage de temps et est préconisée lorsque le concept initial et les attentes de chacun sont très bien définis. D’ailleurs, la création de la maquette haute fidélité est souvent précédée de versions de basse ou moyenne fidélité.
Quelques outils de conception de wireframes
Différents outils de conception d’expérience utilisateur peuvent être utilisés et permettent de réaliser des wireframes, tant en ce qui concerne les sites web que les applications mobiles. En plus de faciliter le travail du UX Designer, ces logiciels permettent l’ajout d’éléments en cours de processus et le partage des résultats. Dans une optique de travail collaboratif, c’est un atout important.
Sur le web, vous trouverez également quelques logiciels faciles d’utilisation proposant des essais ou des versions gratuites : Balsamiq, Mockplus, Moqups, Wireframe.cc, MockFlow et Gliffy.
Le prototypage
Une fois le wireframe créé et approuvé, on entre dans la phase de prototypage. Il s’agit d’une autre étape importante dans la réalisation d’un site web ou d’une application mobile puisqu’elle permet de tester l’interface et les interactions entre les différentes pages.
Alors que le wireframe offre une représentation statique du produit numérique, le prototype contient des animations (motion design), des liens cliquables et donne un meilleur aperçu du produit final en termes de design et de graphisme. Les efforts consacrés à la création d’un prototype de qualité se reflètent souvent par des économies à la phase de développement.
Article rédigé en collaboration avec Geneviève Blais