Core Web Vitals: l’impact de l’expérience utilisateur sur le SEO
Par Hela Abidi – 10 novembre 2021
L’UX, un nouveau critère de classement pour Google
La qualité du contenu de votre site web a une incidence directe sur votre visibilité et votre positionnement SEO. C’est le critère de référencement naturel principal, mais en juin 2021, Google a procédé à une nouvelle mise à jour de son algorithme Google Page Experience. Celui-ci prend en compte l’expérience utilisateur (UX) comme nouveau critère de classement en la mesurant via ce qu’on appelle les Core Web Vitals (CWV) ou, en français, les signaux web essentiels.

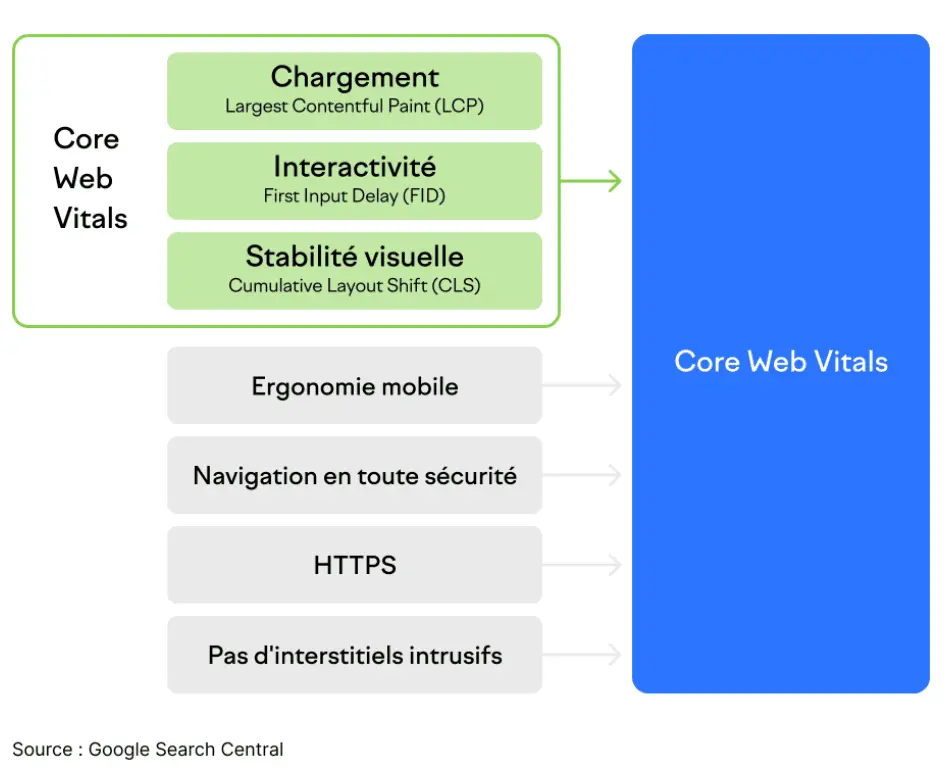
Cet algorithme prend en compte aussi d’autres critères, tels que le « mobile-friendly », la connexion sécurisée HTTPS, la navigation sécurisée et la présence d’annonces intrusives.

Qu’est-ce que Google Page Experience?
L’algorithme Google Page Experience, on l’a dit, s’intéresse à l’expérience utilisateur. Google porte ainsi attention à la navigation sur les différentes pages d’un site et aux irritants qui pourraient gêner la visite et le parcours de l’internaute. Une navigation conviviale et une bonne expérience sur vos pages auront un effet positif sur le référencement naturel et le positionnement de votre site dans les résultats de recherche de Google.
Les Core Web Vitals, de quoi s’agit-il?
Les Core Web Vitals sont des nouvelles métriques utilisées par Google pour déterminer si l’expérience utilisateur offerte par un site est bonne… ou non. Trois éléments principaux sont analysés afin de déterminer la performance d’un site web.

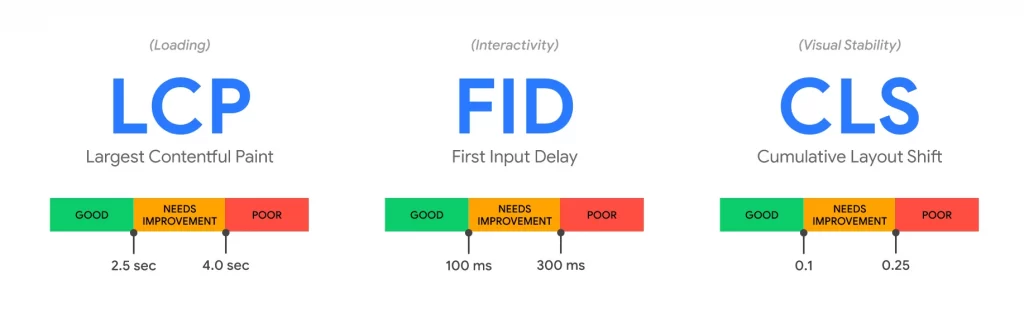
LCP (Largest Contentful Paint)
Cet indicateur mesure le temps de chargement et la vitesse d’affichage du plus grand élément de contenu présent sur l’écran de l’utilisateur. Il peut s’agir d’une image, d’un texte ou d’une vidéo.
FID (First Input Delay)
Le FID évalue l’interactivité et la réactivité des pages. Il mesure le temps entre l’action de l’internaute (un clic sur un bouton, par exemple) et la réponse du site.
CLS (Cumulative Layout Shift)
Le CLS fait référence à la stabilité visuelle du site. Il quantifie l’ampleur des changements de mise en page qui gênent la navigation.
Première étape: l’audit
Pour améliorer l’expérience utilisateur de votre site web, il importe toutefois de s’adresser à des professionnels. Chez District Web, on maîtrise les outils permettant de tester les CWV et, surtout, nous sommes en mesure d’analyser les résultats obtenus. L’audit est une étape importante, puisqu’il nous permet de fixer les points à corriger et nous oriente sur les actions à adopter pour optimiser la performance de votre site et son référencement naturel sur Google.
Article rédigé en collaboration avec Geneviève Blais