Comment intégrer GSAP avec Next.js
Par Michael Labelle – 21 mars 2022
Dans notre nouveau site de District Web, nous voulions intégrer GSAP avec Next.js. Étant donné qu’il n’existe pas beaucoup de documentation sur le sujet, nous avons décidé de produire cet article pour aider d’autres développeurs (euses) qui ont une base de connaissance avec GSAP et Next.js, mais aussi pour nous créer un aide-mémoire pour les futures utilisations de Next.js et GSAP.
Dans cet article, nous allons voir comment faire l’intégration de la bibliothèque d’animation GSAP avec le cadriciel ou « framework » Next.js. Pour ceux et celles qui connaissent cette bibliothèque d’animation, vous savez que cet outil est merveilleux et rend le travail des « front-end » très facile en ce qui concerne les animations simples et complexes.
De façon plus précise, nous vous expliquerons comment utiliser GSAP avec Next.js pour quatre styles d’animation :
1. Une animation régulière bien simple;
2. Une animation avec une « timeline »;
3. Une animation utilisée avec une référence;
4. Une animation avec l’extension de GSAP « ScrollTrigger ».
Installation et importation de GSAP
Pour commencer, nous allons installer la bibliothèque dans notre projet Next.js avec la commande suivante « npm install gsap » ou bien, si vous utilisez yarn, avec « yarn add gsap ». Nous devons nous assurer que nous sommes dans le dossier de notre projet avec la commande « cd project-location ».

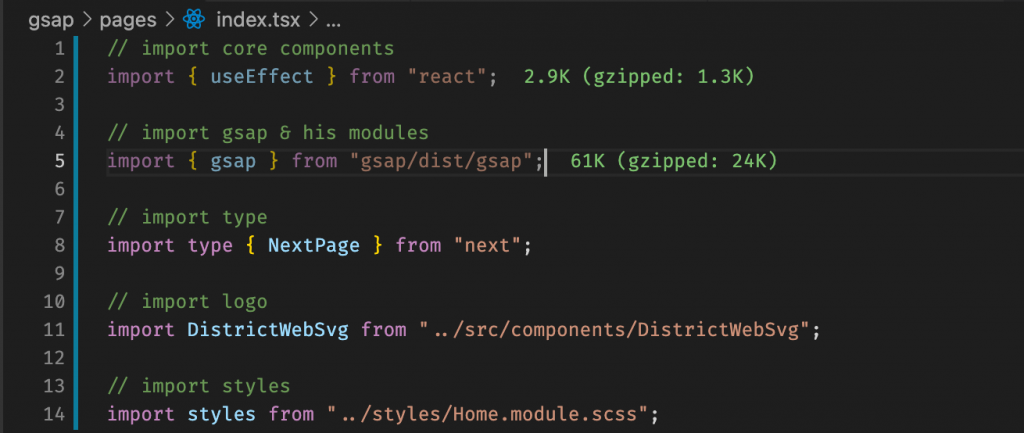
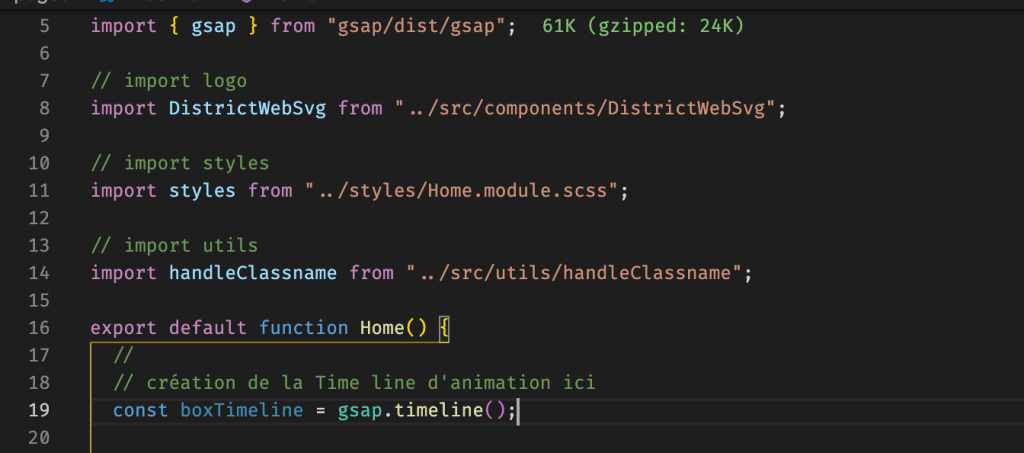
Une fois que GSAP est installé, nous pouvons importer GSAP dans notre fichier. Par contre, Next.js ne supporte pas les ES modules pour l’instant (Next.js 12.0.0 supporte maintenant les ES modules, sinon nous devons créer un serveur personnalisé pour pouvoir utiliser les ES modules dans Next.js), donc nous allons importer les fichiers UMD ainsi « import {gsap} from ‘gsap/dist/gsap’ ; » et useEffect.

Création d’une animation régulière
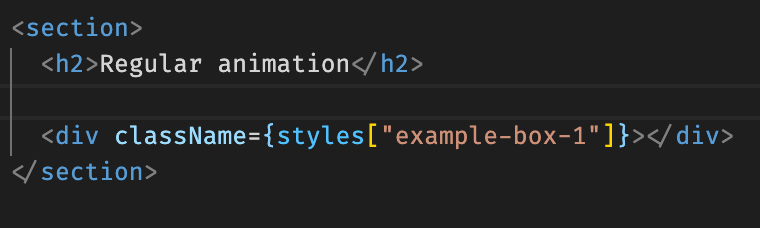
Maintenant que nous avons importé GSAP et useEffect, nous devons créer notre animation dans le useEffect. Avant tout, nos éléments HTML doivent être en place. Nous allons créer nos éléments ainsi.


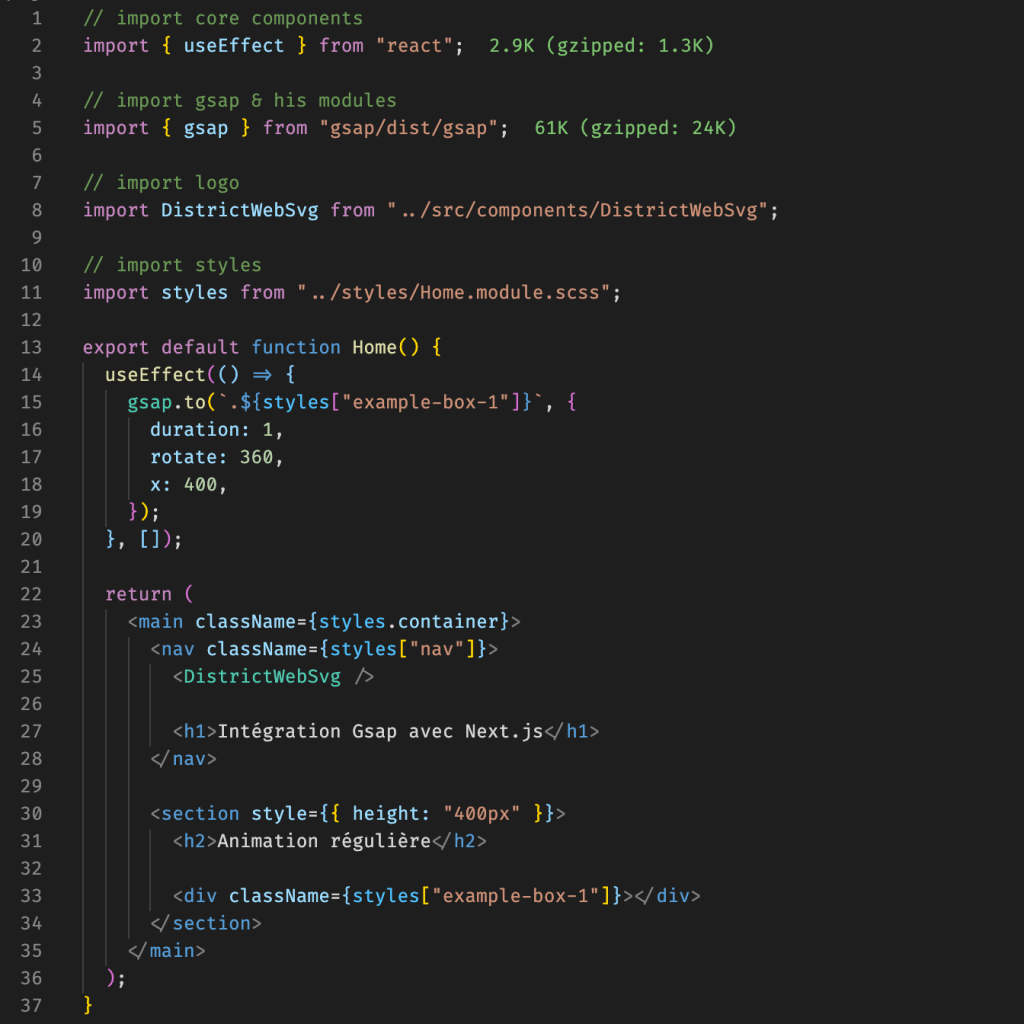
Nous avons les éléments nécessaires pour faire notre animation. Ensuite, nous devons créer notre animation dans un useEffect parce que nous devons nous assurer que notre animation soit créée seulement quand le DOM est présent. Le useEffect est utilisé pour faire des actions « client-side ».

Pour sélectionner l’élément voulu avec GSAP, nous utilisons soit le id ou bien la classe de l’élément visé. Dans cet exemple, nous utilisons les class/id venant de mon fichier de styles. Nous insèrons la class que nous voulons animer dans des « back quotte » et nous utilisons notre variable de style pour sortir le nom généré par Next.js, sans oublier d’ajouter au début un « . » ou bien « # » selon ce que vous visez, une classe ou bien un id. Cette animation est une rotation de 360 degrés avec un déplacement vers la droite de 400px d’une durée de 1 seconde. Ensuite, nous avons notre animation avec ses propriétés d’animation dans les « curly bracket » et ceci conclut notre animation régulière.

Création d’une animation timeline
L’animation que nous venons de voir est simple et courte, mais dans certains cas, nous avons besoin d’un petit plus. Nous ne voulons pas nécessairement faire chaque étape de notre animation par plusieurs petits bouts de code, ce qui est relativement long. Donc, pour nous aider à abréger notre code, nous avons la fonction de timeline venant de GSAP, un outil merveilleux. Nous allons donc créer notre timeline ainsi :
« const boxTimeline = gsap.timeline(); »

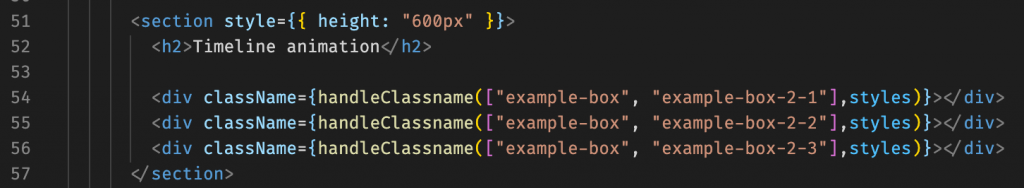
Par la suite, nous pouvons ajouter le HTML nécessaire à notre timeline. (Ne pas porter attention à la fonction « handleClassename » nous vous la fournirons à la fin de cet article en bonus).

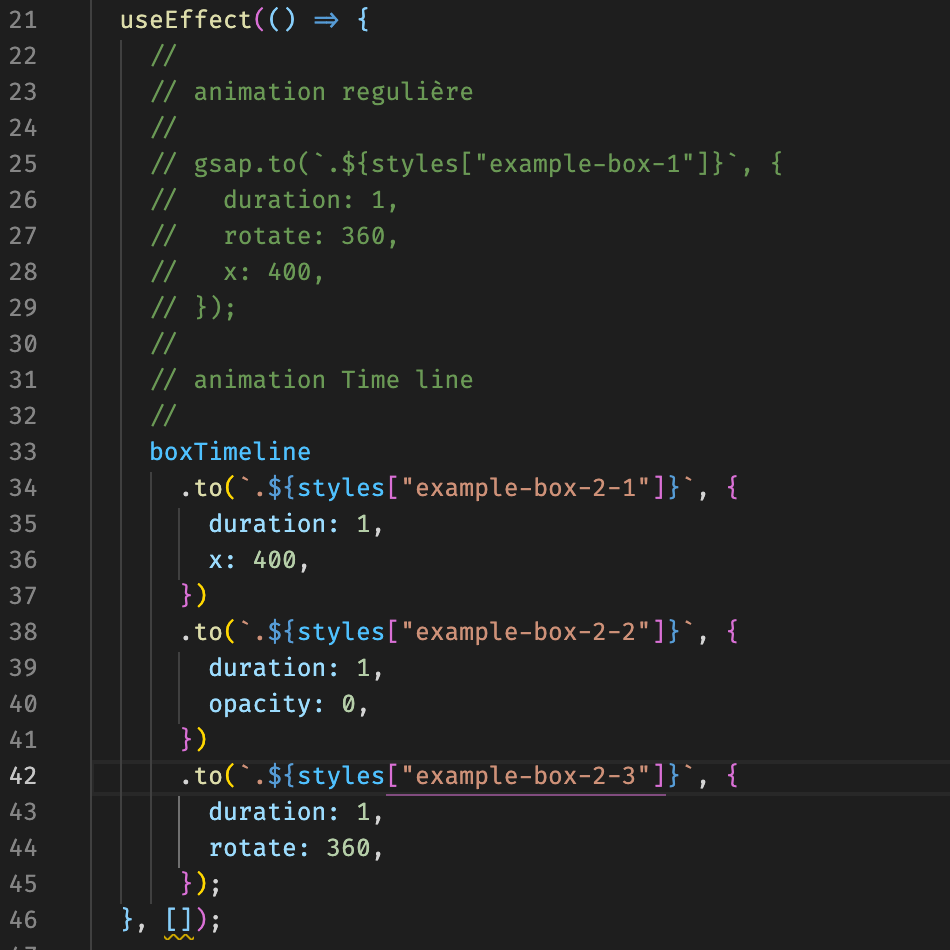
Une fois que le HTML est ajouté, nous sommes prêts à créer notre animation timeline, nous allons faire 3 animations une après l’autre. La première sera juste un déplacement vers la droite, la deuxième sera un « fade-out » et nous ferons tourner la troisième sur elle-même.

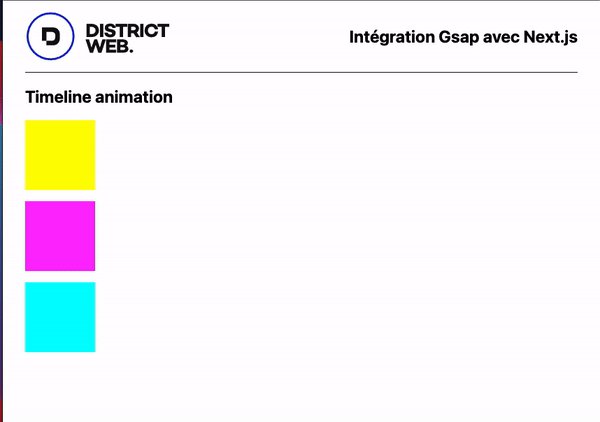
Maintenant que nos animations sont créées à la timeline, nous pouvons avoir un aperçu de cette timeline.

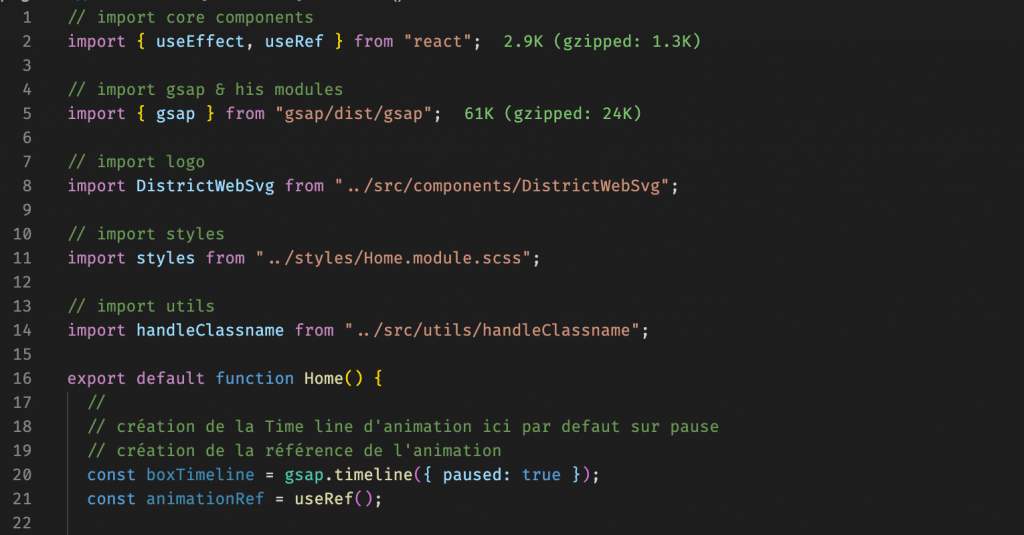
Création d’une animation timeline avec une référence
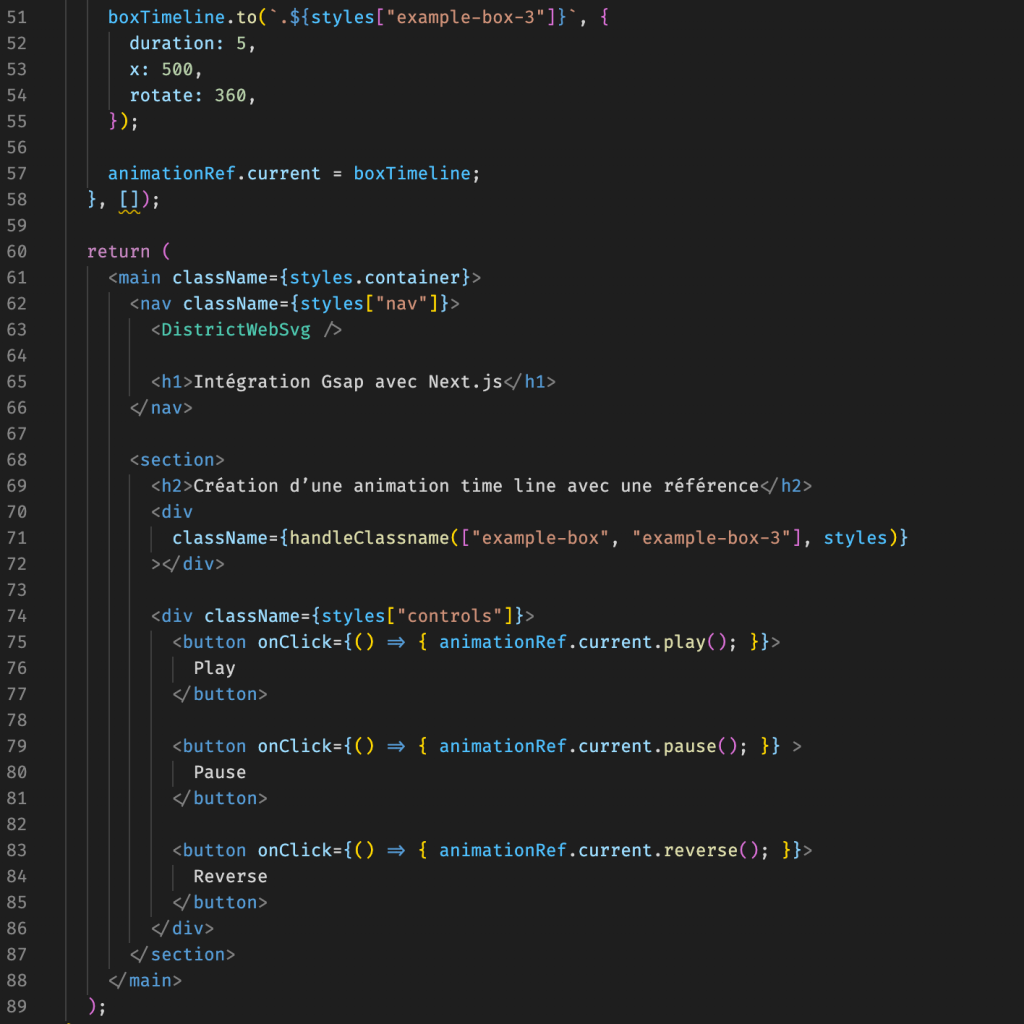
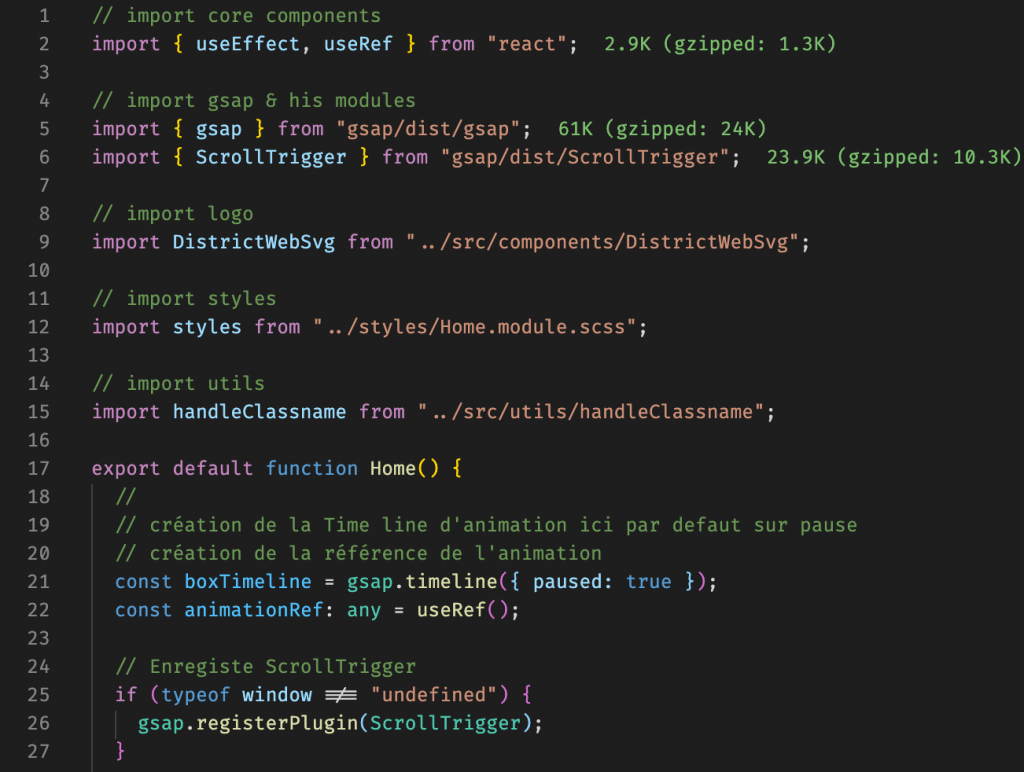
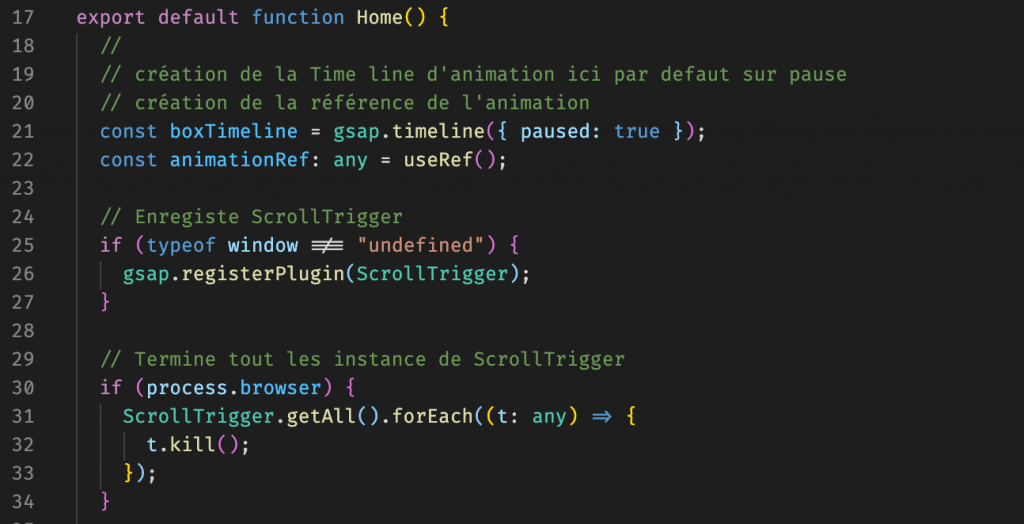
Dans cet exemple, nous allons utiliser une animation avec une référence pour avoir un contrôle sur l’animation en particulier. Nous allons donc déclarer notre timeline avec la propriété « paused: true » et la référence pour l’animation, sans oublier d’importer useRef de React.
Nous utiliserons useRef pour créer une référence à notre animation, ce qui nous permettra d’avoir un contrôle de cette animation avec des éléments de la page présente. Étant donné que nous donnons les actions aux éléments pendant qu’on est encore dans le « server-side », nous devons utiliser une référence pour nous assurer que le bouton à l’action au moment arrivé au « client-side » (il doit manquer un mot, ce n’est pas clair).

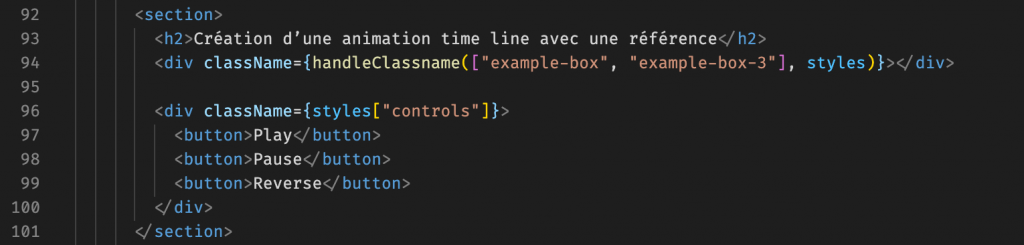
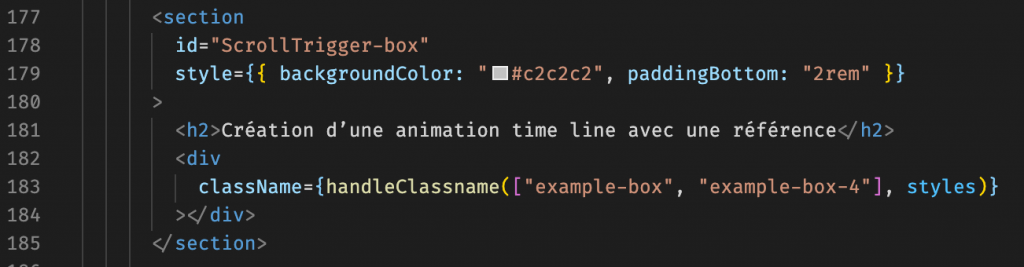
Par la suite, nous ajouterons le HTML comme dans les autres exemples.

Pour continuer, nous allons créer notre animation timeline et l’ajouter à la référence. Nous ajoutons la timeline à une référence pour pouvoir contrôler l’animation avec des éléments de la page (ex.: des boutons Play, pause, marche arrière et encore plus). Une fois que cela est fait, nous ajouterons les actions voulues sur les boutons créés à l’étape précédente.

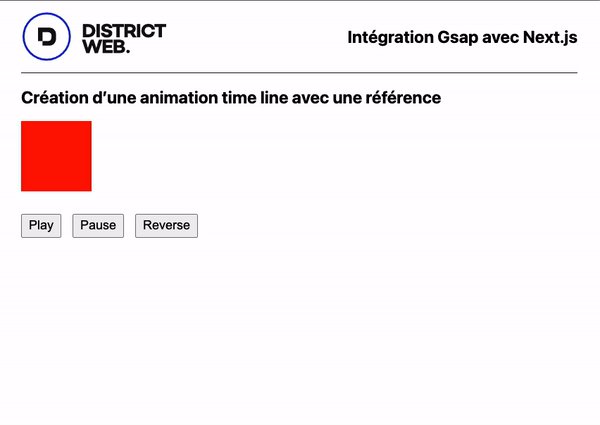
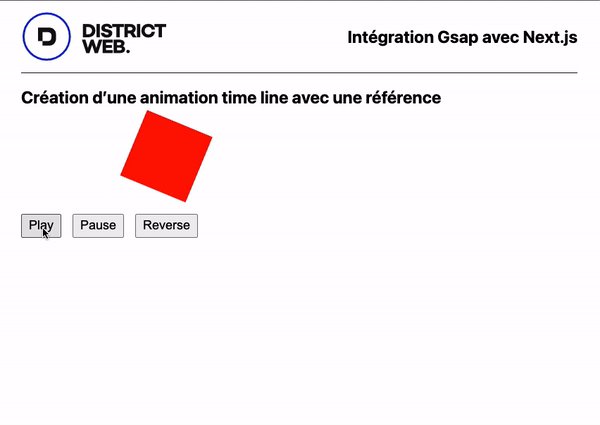
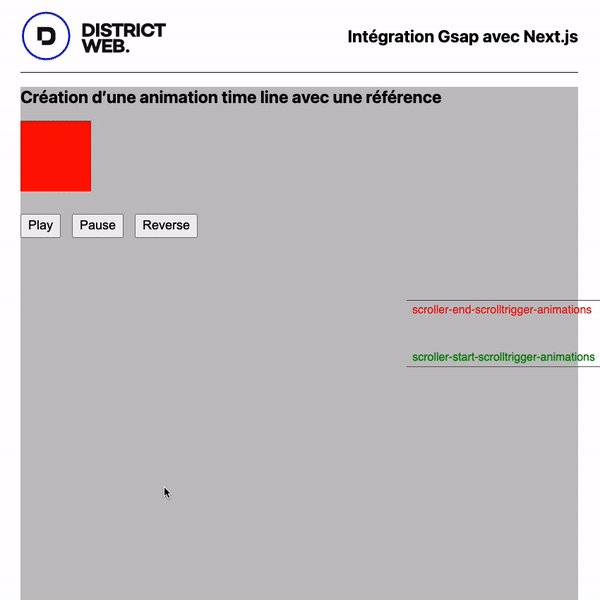
Nous pouvons voir notre résultat :

Création d’une animation avec « Scrolltrigger »
Pour notre dernière animation, nous utiliserons une extension de GSAP qui se nomme « ScrollTrigger ». Cette extension permet de créer des animations lorsque l’on fait défiler une page. Il est important de suivre cette partie, car « ScrollTrigger » apporte quelques changements à Next.js. Pour commencer, nous allons importer « ScrollTrigger » et enregistrer l’extension avec « Gsap.register() ».

Ensuite, nous terminerons toutes les instances de « ScrollTrigger ». Vous vous demandez pourquoi l’on doit terminer les instances si elles ne sont pas encore présentes? Ceci est assez simple : pour ceux qui utilisent Next/Link, vous savez sans doute cette composante ne fait pas un transfert de page comme en HTML & Php. Quand on clique sur un lien avec un site qui n’est pas Next.js, nous avons des téléchargements de page complète. Le HTML se vide et recharge entièrement la page. Suivant cette logique, par défaut, « ScrollTrigger » devrait être régénérée à chaque transfert de page, ce qui terminerait les instances de « ScrollTrigger ». Toutefois, avec Next.js et sa composante Next/Link, toutes les instances initialisées restent en fonctionnement. Donc, pour éviter des problématiques d’animation qui se déclenchent sans même que l’on soit dans la bonne page, nous terminerons les instances de ScrollTrigger à chaque page de cette manière. (La démo est faite en typescript. C’est pourquoi nous avons « t :any » à la ligne 31 dans le « forEach ».)

C’est maintenant le temps d’ajouter notre HTML pour construire notre animation avec « ScrollTrigger ». Nous ajouterons le même genre de HTML qu’à la première animation.

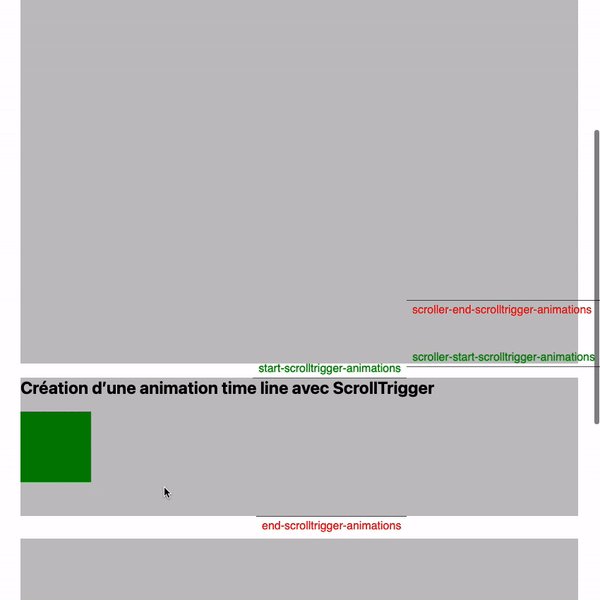
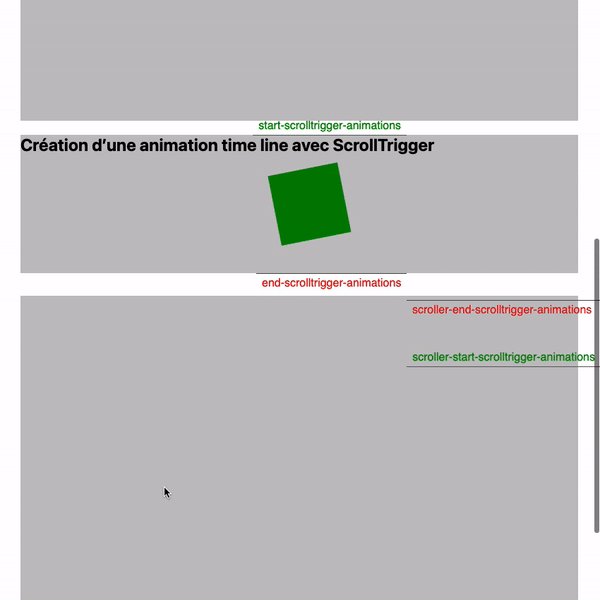
Nous avons tous les éléments nécessaires pour notre animation. Il ne nous reste qu’à regarder le résultat!

Voici qui conclut notre article. Vous aurez constaté que la majorité des étapes se font de la même façon qu’avec HTML/Php, mais que les petits changements que l’on a pu voir peuvent toutefois générer leur lot de difficultés et entraîner du retard. Cette façon de faire n’est pas nécessairement standard, mais elle fonctionne bien pour nous. En espérant que cet article réponde à vos questionnements!
BONUS
Comme mentionné ci-haut, voici la fonction pour gérer les classes afin qu’elles (les classes?) soient compatibles avec Next.js et que le visuel ne soit pas trop long quand nous avons 4-5-6-7 classes/id à ajouter aux éléments. À noter que cette fonction est en Typescript.
function handleClassname( classList: string[], styles: { [key: string]: string }) {
let classToReturn: string = « »;
classList.map((className: string, i) => {
if (className === « » || typeof className !== « string »)
classToReturn = classToReturn + « »;
else {
if (i === 0 && className !== « ») classToReturn = styles[className] + » « ;
else if (i === classList.length – 1 && className !== « »)
classToReturn = classToReturn + styles[className];
else if (className !== « ») {
classToReturn = classToReturn + styles[className] + » « ;
}
}
});
return classToReturn;
}
export default handleClassname;
Références
- https://greensock.com/
- https://greensock.com/docs/
- https://github.com/TheBeautyPeanuts/Dw-Gsap-and-nextjs-integration
Article rédigé en collaboration avec Geneviève Blais